Popular factors like keywords, backlinking, image tags, title, and meta tags are essential parts of basic SEO principles that we all know.
As we move further into 2024, web designers and digital marketers are faced with the challenges of adapting to new SEO practices while ensuring an engaging and user-friendly web experience.
You might be wondering how to strike the perfect balance between appealing design and robust SEO strategies. Understanding and implementing the latest web design best practices can potentially impact your website’s visibility and user engagement.
According to a recent survey, 61% of marketers say improving SEO and growing their organic presence is their top inbound marketing priority (HubSpot, 2023). Furthermore, Google’s emphasis on E.E.A.T. (Experience, Expertise, Authoritativeness, and Trustworthiness) continues to shape how content is ranked.
This means that beyond just incorporating keywords, your web design must reflect these qualities to ensure a top spot in search results.
10 Web Design Best Practices for SEO
1. Mobile-First Design
With over 50% of global web traffic coming from mobile devices (Statista, 2023), it’s no surprise that Google prioritizes mobile-friendliness as a ranking factor.
Adopting a mobile-first design ensures your website performs well on all devices, enhancing user experience and improving search rankings.
Use responsive design techniques to adjust layouts, images, and other elements dynamically for different screen sizes.
In addition, design elements such as buttons, and navigation bars, need to be touch-friendly for good mobile usability. If it’s a WordPress site, ensure the theme used is mobile-usable.
Having non-mobile usable pages and non-responsive design is a fast way to get your website deranked on search results.
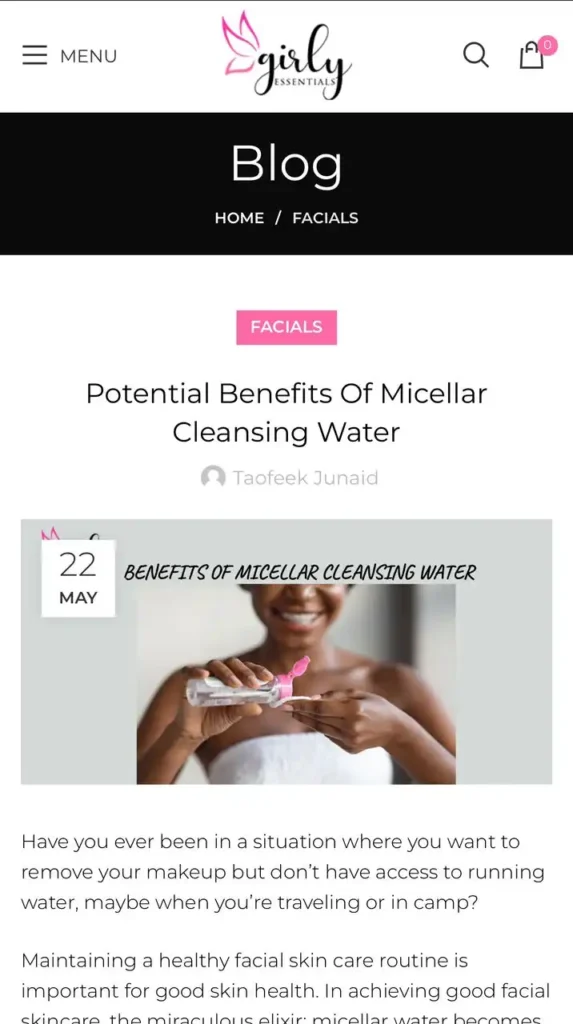
An illustration of mobile-first design;

2. Page Load Speed
Page load speed is a fundamental factor in both user experience and SEO. Google research shows that the probability of bounce increases by 32% as page load time goes from 1 second to 3 seconds.
Optimize images by serving them in next-gen formats, leverage browser caching, use fast hosting servers, reduce CSS and JavaScript by minimizing the number of plugins installed, and use content delivery networks (CDNs) to ensure your site loads quickly.
Use tools such as Lighthouse Chrome extension, GT Metrix, and Google Page Speed Insights to analyze speed issues with insights on what to fix on your site. Ensure you focus on mobile page speed when carrying out your analysis.
Also, ensure that your website passes core web vital metrics such as Cumulative layout shifts CLS, First Input Delay FID, Largest Contentful Paint LCP, Interaction to Next Paint INP, and First Contentful Paint FCP. All of these metrics have a relationship with your website page speed.
Core Web Vitals is a set of metrics that measure user experience, focusing on loading performance, interactivity, and visual stability
Tools such as Webp converter, WP Rockets, Smush, and Hummingbird can help increase page speed which will in return have an impact on your website’s core web vitals.
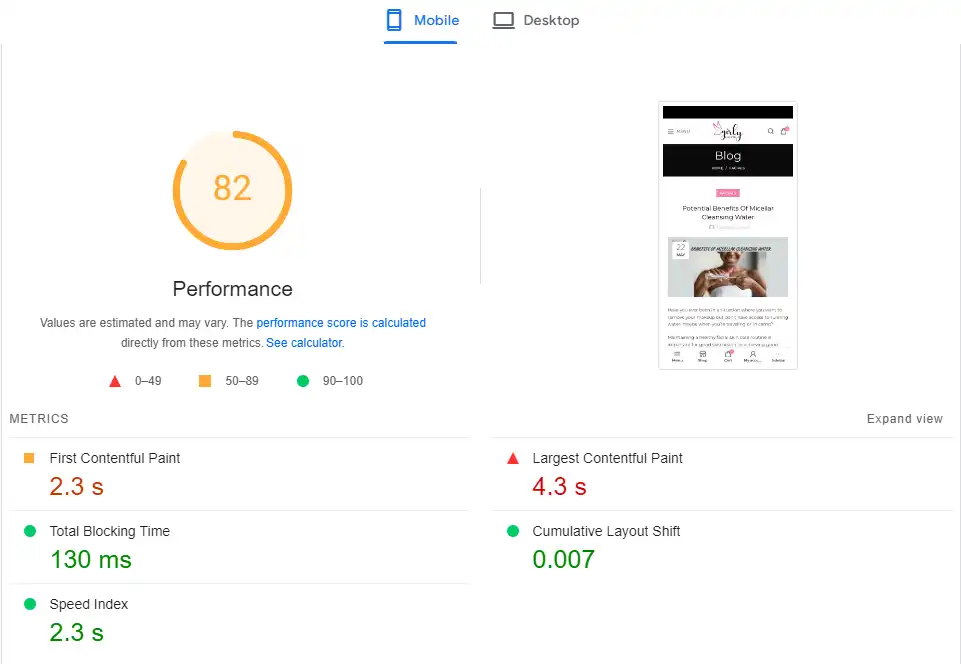
Here’s an image of the website page speed score on mobile for one of our client;

3. User Experience (UX)
A well-designed UX not only keeps users engaged but also signals to search engines that your site is valuable. Ensure easy navigation, clear calls-to-action (CTAs), and a coherent layout.
Google’s algorithm considers user engagement metrics like dwell time and click-through rate (CTR) in its ranking factors.
Use a clear navigation structure to help users find information easily on your site.
Interactive elements like forms, sliders, and buttons which are used to engage users should not compromise the website speed.
4. Crawlability and Indexability
These two factors are important aspects of SEO that web design and play a big role. They work together to influence how well search engines find and understand your website’s content.
Crawling happens before indexing. Crawlability is how search engine bots; crawlers or spiders can access every page of your website.
Indexability on the other hand refers to the ability of search engines; Google or Bing stores content being crawled in search results. If crawlers can’t access a page or the content is difficult for them to interpret, it might not get indexed.
Here’s how both factors impact web design
- Submit a Sitemap – A site is a file list that contains all the important pages of your website and their relationships. They are usually split into categories depending on your site type. Submitting a sitemap will help web crawlers to find all your site content. Google Search Console can help in submitting your website sitemap.
- Using No-index tags – No index directive is one of the robots’ meta tags that can be used to avoid indexing certain pages on your site. Sometimes you may want search engines to index or no-index your content. Ensure these tags are used properly.
- Using canonical tags – Let’s say you have 3 duplicate content or webpages on your website. Google only indexes one of them and no-indexes others to avoid cluttering search results. To avoid Google indexing a page you don’t want among the 3 pages you’ve got. Use canonical tags to let search crawlers understand your duplicate pages. Tools like Rankmath or Yoast give you access to canonicalizing duplicate pages and robot meta tag directives.
- Use internal linking – Ensure every page of your site has at least one incoming and outgoing internal link. Also, avoid using no-follow directives when building an internal linking strategy among your web pages.
5. Semantic Search and User Intent
Understanding user intent is vital for creating content that meets their needs. Instead of focusing solely on keywords, consider the context and related topics users are interested in.
Organize content with clear headings, subheadings, and internal linking to make it easy for website visitors and search engine crawlers to understand the context of your site.
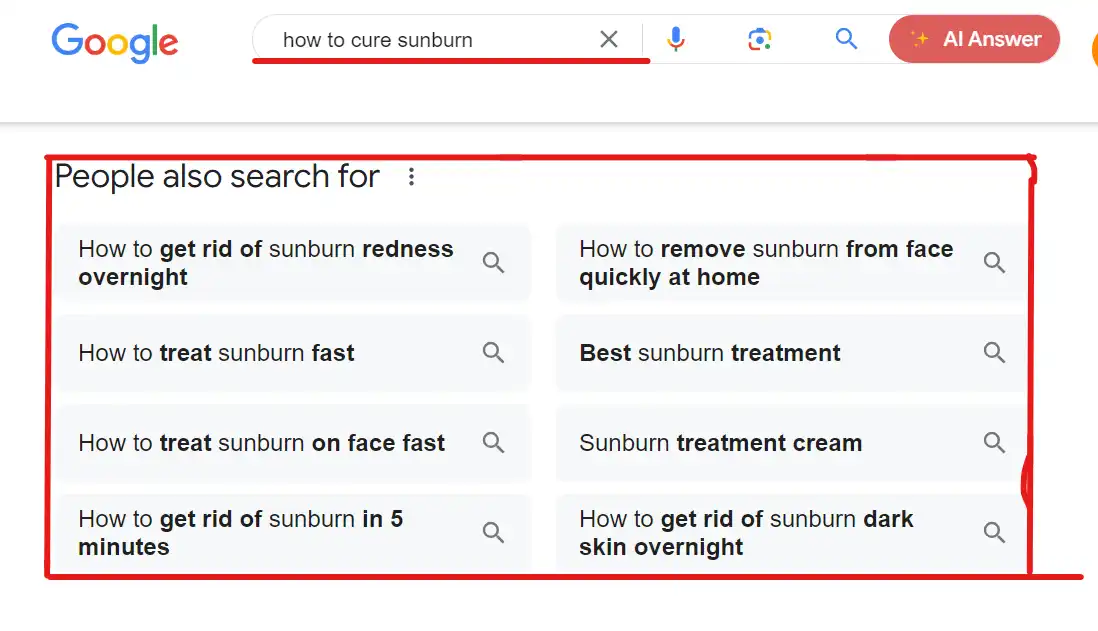
Use tools like Google’s People Also Search, Google autocomplete, Answer The Public, and Google-related searches to gather precise information about user intent and modify your content accordingly.
Here is an illustration from Google’s People Also Search for;

6. High-Quality Content
Content remains king in SEO. High-quality, informative, and engaging content has a higher chance of boosting your site’s rankings.
Ensure your content demonstrates E.E.A.T. by showcasing experience, and expertise, citing authoritative sources, and providing trustworthy information. Regularly update your content to keep it relevant and valuable for readers.
Use a mix of texts, images, videos, and infographics to keep users engaged and reduce bounce rates.
I recommend using AI writing tools for research, navigating audience understanding of the topic, and outlining your content.
7. Structured Data and Schema Markup
Implementing structured data helps search engines understand your content better and can enhance your site’s appearance in search results with rich snippets.
Use schema markup to highlight key information like reviews, events, and FAQs, which can improve CTR and rankings. Google’s Structured Data Markup Helper tool can help mark up elements on your web page so that Google can understand the data on the page.
Rich test result tool can be used to test if your site schema is applied properly.
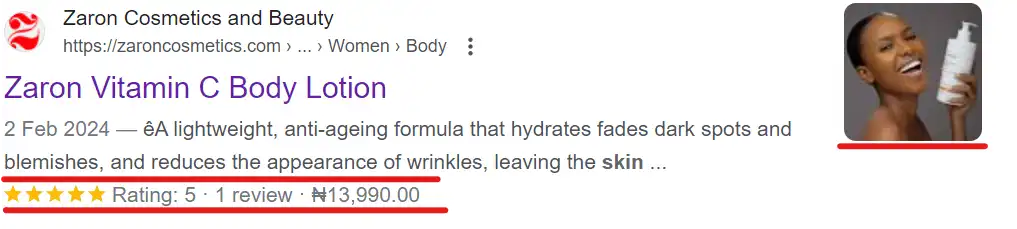
An illustration of a website with schema markup;

8. Accessibility
Web accessibility is not just a legal requirement but also enhances user experience and SEO.
Ensure your site is accessible to all users, including those with disabilities, by using alt text for images, descriptive link text, and proper heading structures.
Also ensure that your site meets up with the WCAG compliance. Web Content Accessibility Guidance is the gold standard for inclusive design to make websites and digital content more accessible for people with disabilities.
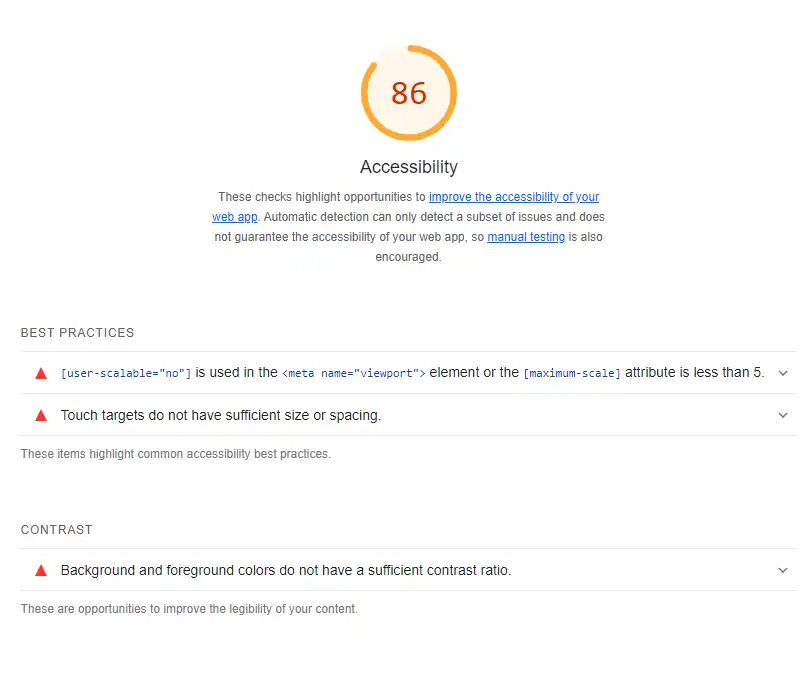
You can use the lighthouse Chrome extension or Google Page Speed insights to carry out an accessibility audit on your website.
An example of an Accessibility audit carried out using Lighthouse Chrome Extension

9. Security
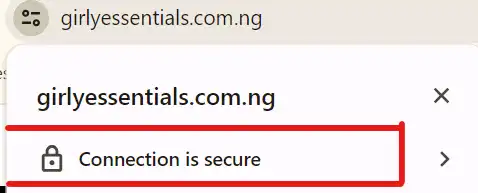
A secure website is a gateway for building trust with users and search engines. Google prioritizes HTTPS sites, so ensure your site has an SSL certificate.
Regularly update your software and plugins to protect against vulnerabilities.
An illustration of a website with SSL certificate;

10. Integration of AI and Voice Search
Artificial intelligence and voice search are transforming how users interact with websites. Optimize your content for voice search by using natural language and answering common questions concisely.
Implement AI tools to personalize user experiences and provide more relevant content.
Conclusion
Whether you’re an experienced designer or just starting. Understanding web design best practices for SEO is fundamental to achieving success and producing tangible results.
Essentially it requires a continuous commitment to learning and adapting. By keeping these best practices in mind, you’ll not only enhance your site’s visibility but also provide a superior user experience.